Top 10 Webflow features we've loved as an agency since 2017
Hi! We at marketer UX are big fans of Webflow - it's our favorite tool for building powerful websites. We use it every day and absolutely love it.
We know that finding your way around all the features and options that come with web design and development can be overwhelming. That's why we thought we'd share our top 10 favorite features with you.
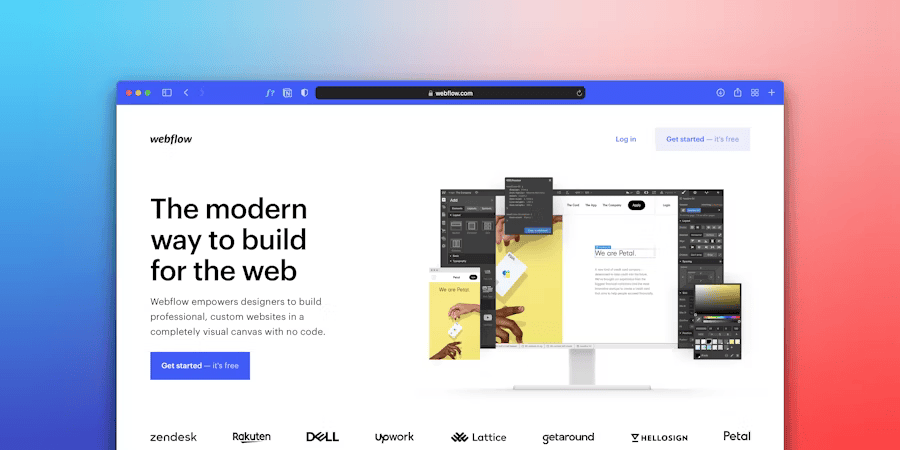
But let's talk about what Webflow is first, if you don't already know it. Webflow is a visual web design and development tool that makes it easy to build websites.
With Webflow, you can design your website on a visual canvas and add all the elements you need — without any coding knowledge.
It makes it easy for anyone to build a great-looking website, and in the hands of our developers, it virtually becomes a superpower.
We highly recommend using Webflow if you want to build a website yourself.
Die Webflow University provides you with free resources to help you find your way around quickly. The large community is another advantage of Webflow. There is always someone who can help you out or who has had a similar issue before and has posted on the forums.
So here are our 10 favorite Webflow features that make our lives easier:
1. No updates required
Updating a website can be a real pain. You might be familiar with this: You log in to Wordpress and suddenly see a bunch of red notifications telling you that you need to update some plugin again. And once again, you've wasted hours of your time doing something that should just work.

But with Webflow, you'll never have to deal with it again because you don't have to rely on an ecosystem of plugins to make your site work.
HTML and CSS will always work — even a hundred years from now. Once your Webflow project is complete and published, you can sit back, relax, and rest assured that you don't have to worry about your website.
So why waste your time updating when you could spend it on something else?
2. Pixel perfection on every device
Let's be honest: building a website can be a lot of fun, but when it comes to making sure it looks perfect on every device, the fun stops quickly.
But with Webflow, that's no problem! Our sites simply look amazing on iPhone, and we know that no matter what device visitors use, they're going to have a great experience.

Webflow makes it easy for us to optimize for different screen sizes, so we can get perfect results without having to fumble around for hours on end.
The websites we build for our customers always look flawless on desktop computers, tablets, and smartphones, all without us working our hair out.
3. Continuous and great support
Webflow is always fresh and up to date and regularly releases large and small useful updates.
For example, the ability to convert images to the WebP format with just a few clicks was recently added, which requires much less storage space and ensures that web pages load even faster.
You can tell that they listen to the community and invest in expanding and improving their software.
And when a problem does arise, the support team is fantastic and answers within a few hours.


4. SEO is already integrated
Search engine optimization (SEO) is an important aspect of every website we build and Webflow makes it easy for us with its built-in tools.
With just a few clicks, titles and descriptions can be added to search results, and with one of the latest updates, an SEO audit tool was even integrated directly into Webflow.

The audit tool checks whether all headlines are correct, whether alt attributes are missing or whether links lead nowhere before you publish your website and has already saved us a lot of time and effort.

5. Quick web forms and easy e-commerce
We always want to provide a great user experience when we create landing page funnels to achieve the best possible conversion rate, and Webflow makes it easy for us to create easy-to-use forms.

With Webflow, we've already done everything from a simple newsletter subscription form to large multi-step forms to qualify leads.
Webflow's e-commerce features have also been getting better and better. They can even be added to older Webflow projects to extend the site with an e-commerce store.
6. Animations
Animations can immensely improve the “look and feel” of a website when done well.
We use Webflow's animation tools to create elements with transitions and hover effects to breathe life into our websites.

Webflow even supports the “Lottie” animations, which were developed by Airbnb developers, which is simply brilliant.
This allows us to add Adobe After-Effects animations to our Webflow projects and use various triggers such as “move while scrolling” or “Loop when loading the page” to do just about anything you can think of.

There are now even online courses from Disney animation experts that show how to create cinema-level animations in Webflow.
7. Role-based access control
After a long wait, a long-awaited feature was finally added in 2022.

Access rights can now be set for various user roles to ensure that only authorized people can make changes to the website.
Especially when you're working on a project with a lot of people, this can be important to avoid problems.
8. Automatic version control
Our absolute favorite feature that most people don't even know about. Webflow constantly makes automatic backups of the WHOLE project.

This means that if a customer (or you) destroys something, a backup can be restored within seconds.
Of course, you can also make manual backups if you've reached a project milestone and want to be on the safe side.
We found this feature extremely useful in a few critical situations, and we're very happy that Webflow built it right out of the box.
9. Integration of external services
Automation and connectivity with the various services we use in our projects are essential for us.
We use Zapier to extend the functionality of our websites and automate a lot of things for our customers.

Whether it's a Google Maps location with route planning, an Instagram feed that should be embedded in a website, or sending leads directly to the CRM — with Webflow, we can do it easily and without much programming effort.
10th hosting
Most underestimate the effort that can be involved in hosting a website alone.
Especially for larger projects, it is fatal when the servers fail during a new product launch or when you send paid traffic to a landing page.
Webflow's hosting is highly reliable and with just one click, any changes to the website are published on the domain within seconds.

For the experts: Webflow uses the best providers in the world for hosting. The backend consists of Amazon AWS servers and Fastly, a CDN that ensures that the website loads quickly anywhere in the world.
Even with a massive traffic spike, Webflow hosting automatically adapts and ensures that the website works without problems. This means that 99.99% of each of our projects remains online.
We haven't wanted to miss Webflow for 6 years
We hope this list was helpful and gave you an idea of what you can do with Webflow. You can probably tell that we're absolute fans.
We will continue to build professional-looking and powerful websites for our customers using Webflow in 2023.
Regardless of whether you want to create a personal blog site, a website for your business or want to set up an online shop with millions of dollars in sales, we think Webflow is perfect for you and would be happy to help you implement your project.
FAQ
Is hosting with webflow worthwhile?
Hosting your website on Webflow servers allows you to serve your website quickly and instantly. Security there is of the highest possible standard, meaning that all necessary technical requirements are immediately available to you.
How expensive is Webflow?
You can even use Webflow for free. However, it would be better if you yourself a Hosting plan Get it and then you can even publish your website live. This means that you can immediately test all functions.
Does webflow have paid plugins?
There are generally no plugins at webflow. All functions are immediately available to you. There are already third-party tools that can be purchased for low fees to make developing your website easier and more systematized. However, these are necessary for Webflow developers, not for users.
Webflow agency or freelancer?
If you have a small project, you'll get along great with a freelancer. As soon as your project gets bigger, you want to build up many sub-pages, implement a blog with content - then it would be best to talk to a webflow agency. You can find a selection of freelancers and agencies right here at Webflow.
Webflow or Wordpress - Which is better?
If you place great value on design, on performance, on reliability - then webflow is ideal for your project. If you use projects with at least 500 subpages, then you would probably need a larger CMS system. WordPress would be more helpful there. But webflow is constantly evolving, so working with it now would be the right decision for your entrepreneurial future.




























rev%20komprimiert.jpg)
.jpg)

.png)





.jpg)
.jpg)












